자바스크립트에서 숫자를 표기할때 3자리마다 콤마를 찍어줘야 할 때가 있다 자주 사용하는 기능인데 매번 만들기란 여간 귀찮은게 아니다.
콤마찍기
//콤마찍기 function comma(str) { str = String(str); return str.replace(/(\d)(?=(?:\d{3})+(?!\d))/g, '$1,'); }콤마 풀기
//콤마풀기 function uncomma(str) { str = String(str); return str.replace(/[^\d]+/g, ''); }input box에서 사용자 입력시 바로 콤마를 찍어주기 위한 함수도 추가 한다.
function inputNumberFormat(obj) { obj.value = comma(uncomma(obj.value)); } //<input type="text" onkeyup="inputNumberFormat(this)" />-기호를 포함하여 천단위마다 콤마를 찍거나 뺄수 있도록 변경
//콤마찍기 function comma(str) { str = String(str); var minus = str.substring(0, 1); str = str.replace(/[^\d]+/g, ''); str = str.replace(/(\d)(?=(?:\d{3})+(?!\d))/g, '$1,'); if(minus == "-") str = "-"+str; return str; } //콤마풀기 function uncomma(str) { str = String(str); var minus = str.substring(0, 1); str = str.replace(/[^\d]+/g, ''); if(minus == "-") str = "-"+str; return str; }Jquery를 이용해서 사용 가능
//jquery 라이브러리 필요 function inputNumberFormat(obj) { $(obj).keyup(function (event) { if(event.which != "9") { obj.value = comma(uncomma(obj.value)); } }); }
2013년도에 작성한 글인데 최근(2020년) 댓글로 @ImSejin 님이 콤마를 더 쉽게 사용 할 수 있는 방법을 알려 주셔서 내용을 추가한다.
(단, uncoma는 불가능하다.)
Number(123123123).toLocaleString(); // "123,123,123"
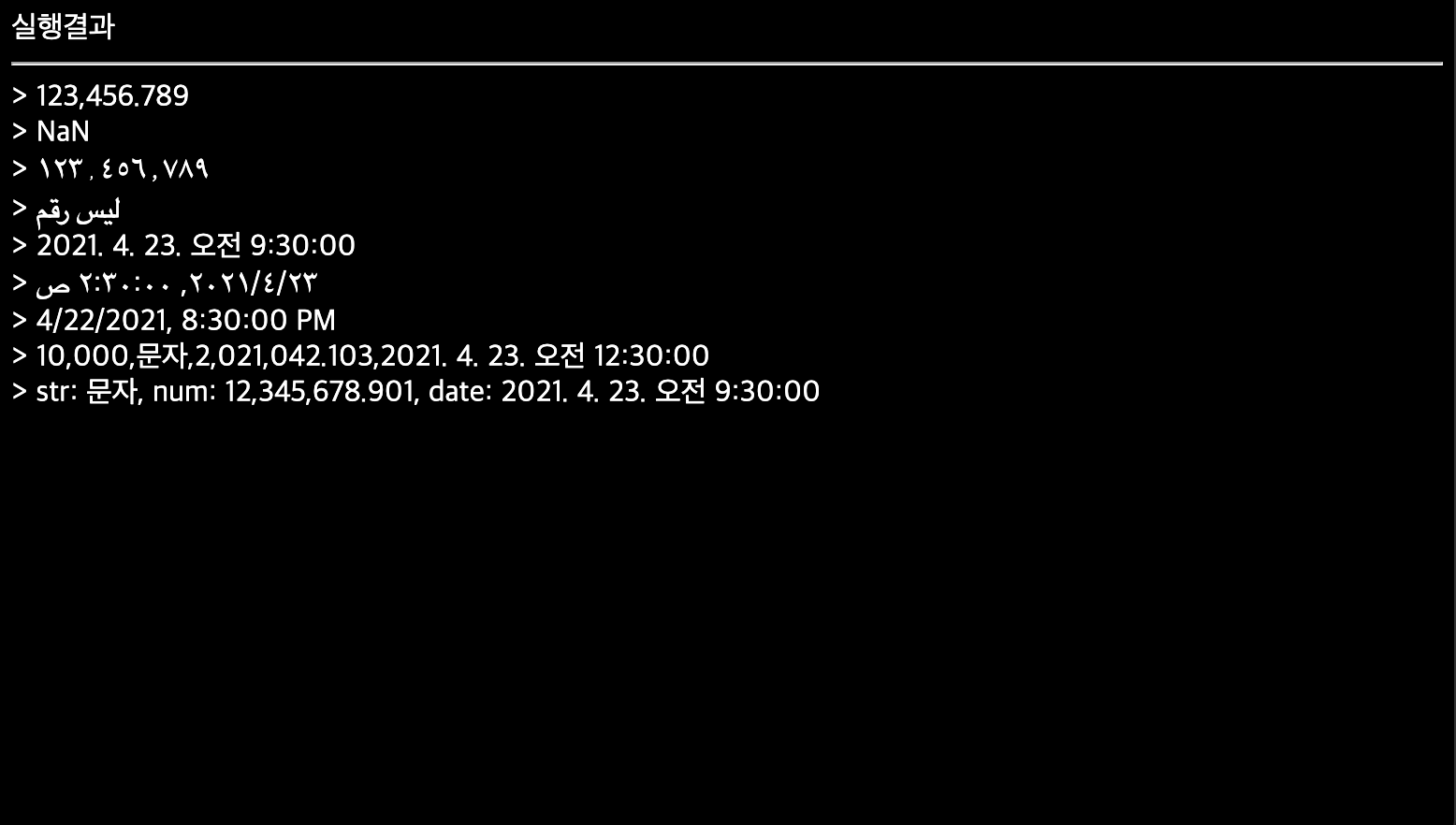
자바스크립트의 Number Object에서 제공하는 기본 메소드로 각 언어 및 지역별 문화에 맞는 표현법으로 값을 리턴 해준다. Number만 제공하는 것이 아니라 Date 객체도 제공한다.Array, Object에도 toLocaleString() 메소드가 존재하는데, Object의 경우는 단순 toString()의 역할이고 Array의 경우에는 Array내에 담긴 데이터의 타입에 따라 작동한다.
toLocaleString()에 대한 내용은 Javascript 내장함수를 이용한 숫자/날짜의 현지화 글을 참고하자.
 이 저작물은 크리에이티브 커먼즈 저작자표시-비영리-동일조건변경허락 4.0 국제 라이선스에 따라 이용할 수 있습니다.
이 저작물은 크리에이티브 커먼즈 저작자표시-비영리-동일조건변경허락 4.0 국제 라이선스에 따라 이용할 수 있습니다. 


Comments