브라우저가 웹페이지를 파싱할때 스크립트 부분을 만나면 파싱을 멈추고 해당 스크립트를 다운받아 실행 하는데 이를 지연시킬 수 있는 속성으로 defer, async 을 사용 할 수 있습니다. async 속성은 HTML5 부터 추가된 속성이다.
사용방법은 아래와 같이 script 태그에 해당 속성을 추가 해주면된다.
<script defer src=""></script>
<!-- 또는 -->
<script async src=""></script>
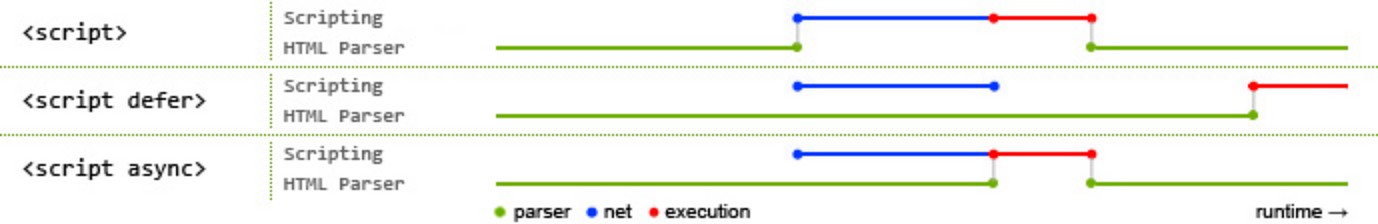
두개의 차이점으로는 스크립트가 실행되는 시점이 다른데 defer의 경우 문서의 스크립트 부분을 만나면 해당스크립트를 파싱과 동시에 다운 받은뒤 파싱이 끝나면 해당 스크립트를 실행하고, async의 경우 파싱과 동시에 스크립트 파일을 다운 받은뒤 스크립트의 다운이 모두 끝나면 바로 스크립트를 실행 한다. 아래 이미지는 https://peter.sh/experiments/asynchronous-and-deferred-javascript-execution-explained/ 에서 제공하는 javascript의 실행 시점에 대한 이미지 이다.

출처: https://peter.sh/experiments/asynchronous-and-deferred-javascript-execution-explained/
defer, async 속성은 브라우저별로 적용되는 차이가 있다 하니 실제로 웹사이트에 적용할 때는 주요 브라우저들의 테스트를 거쳐 적용 해야 할 듯 한다. https://peter.sh/experiments/asynchronous-and-deferred-javascript-execution/에서 브라우저에서 defer, async 속성 적용이 되는지 테스트가 가능하다.
script 태그의 defer와 async속성에 대한 한글로 된 글 https://appletree.or.kr/blog/web-development/javascript/script-태그의-async와-defer-속성/
 이 저작물은 크리에이티브 커먼즈 저작자표시-비영리-동일조건변경허락 4.0 국제 라이선스에 따라 이용할 수 있습니다.
이 저작물은 크리에이티브 커먼즈 저작자표시-비영리-동일조건변경허락 4.0 국제 라이선스에 따라 이용할 수 있습니다. 


Comments