jQuery UI 에 있는 datepicker 이용해서 달력을 생성할 때 공휴일에는 선택을 불가능하게 하도록 하는 코드입니다.
인터넷에서 찾은 코드에다가 약간의 수정을 더 해서 매년 반복되는 공휴일과 한 해에만 적용되는 공휴일을 구분할 수 있게 해놨습니다.
코드를 보면 어느 정도 이해할 것이라고 생각하고 리턴 되는 값에 대한 것만 설명하면,
result = [false, "date-holiday", holiday.title];
// [선택 가능 여부, "CSS 클래스 이름", 마우스 오버 시 타이틀값]
[]안에
첫번째 인자는 해당 일자를 사용자가 선택할 수 있게 할지 못 하게 할지 여부 (true는 가능, false는 불가능)
두번째 인자는 추가적인 CSS 클래스 이름으로 예를 들어 .date-holiday라는 클래스 이름으로 CSS 속성을 지정해 두면 해당 속성이 해당 일자 칸에 적용됩니다.
마지막, 세 번째 인자는 마우스를 올렸을 때 나타나는 타이틀 명 입니다.
실제 적용하는 코드를 첨부해 드리니 한번 적용해 보시면 금방 알 수 있을 거예요.
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.2/themes/smoothness/jquery-ui.css" />
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.2/jquery-ui.js"></script>
<script>
var holidays = {
"0101":{type:0, title:"신정", year:""},
"0301":{type:0, title:"삼일절", year:""},
"0505":{type:0, title:"어린이날", year:""},
"0606":{type:0, title:"현충일", year:""},
"0815":{type:0, title:"광복절", year:""},
"1003":{type:0, title:"개천절", year:""},
"1009":{type:0, title:"한글날", year:""},
"1225":{type:0, title:"크리스마스", year:""},
"0209":{type:0, title:"설날", year:"2013"},
"0210":{type:0, title:"설날", year:"2013"},
"0211":{type:0, title:"설날", year:"2013"},
"0918":{type:0, title:"추석", year:"2013"},
"0919":{type:0, title:"추석", year:"2013"},
"0920":{type:0, title:"추석", year:"2013"},
"0517":{type:0, title:"석가탄신일", year:"2013"}
};
jQuery(function($){
$.datepicker.regional['ko'] = {
closeText: '닫기',
prevText: '이전달',
nextText: '다음달',
currentText: '오늘',
monthNames: ['1월(JAN)','2월(FEB)','3월(MAR)','4월(APR)','5월(MAY)','6월(JUN)',
'7월(JUL)','8월(AUG)','9월(SEP)','10월(OCT)','11월(NOV)','12월(DEC)'],
monthNamesShort: ['1월','2월','3월','4월','5월','6월',
'7월','8월','9월','10월','11월','12월'],
dayNames: ['일','월','화','수','목','금','토'],
dayNamesShort: ['일','월','화','수','목','금','토'],
dayNamesMin: ['일','월','화','수','목','금','토'],
weekHeader: 'Wk',
dateFormat: 'yy-mm-dd',
firstDay: 0,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: ''
};
$.datepicker.setDefaults($.datepicker.regional['ko']);
$('#booking_date').datepicker({
showOn: 'both',
buttonImage: '&lt;?=$g4[path]?&gt;/img/calendar.gif',
buttonImageOnly: true,
buttonText: "달력",
changeMonth: true,
changeYear: true,
showButtonPanel: true,
yearRange: 'c-99:c+99',
minDate: '+1d',
beforeShowDay: function(day) {
var result;
// 포맷에 대해선 다음 참조(http://docs.jquery.com/UI/Datepicker/formatDate)
var holiday = holidays[$.datepicker.formatDate("mmdd",day )];
var thisYear = $.datepicker.formatDate("yy", day);
// exist holiday?
if (holiday) {
if(thisYear == holiday.year || holiday.year == "") {
result = [false, "date-holiday", holiday.title];
}
}
if(!result) {
switch (day.getDay()) {
case 0: // is sunday?
result = [false, "date-sunday"];
break;
case 6: // is saturday?
result = [true, "date-saturday"];
break;
default:
result = [true, ""];
break;
}
}
return result;
}
});
});
</script>
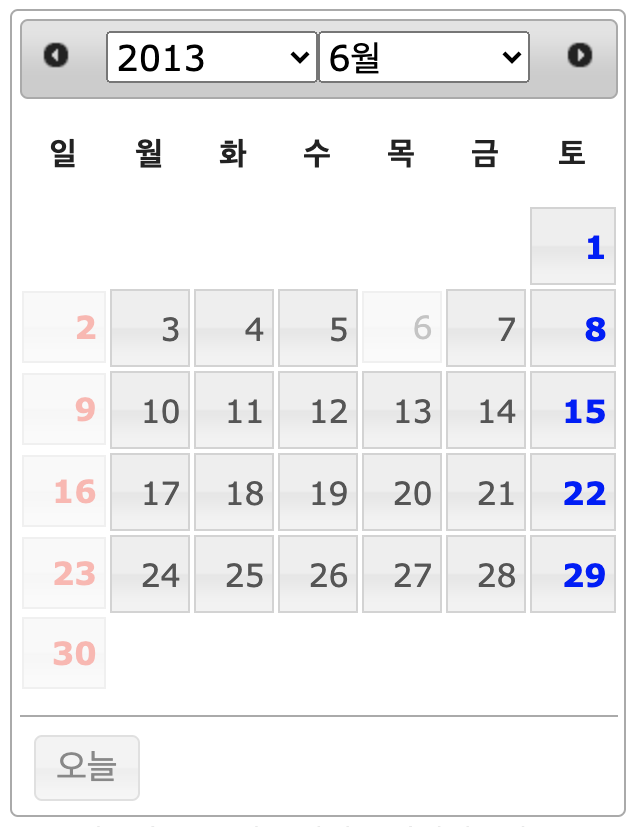
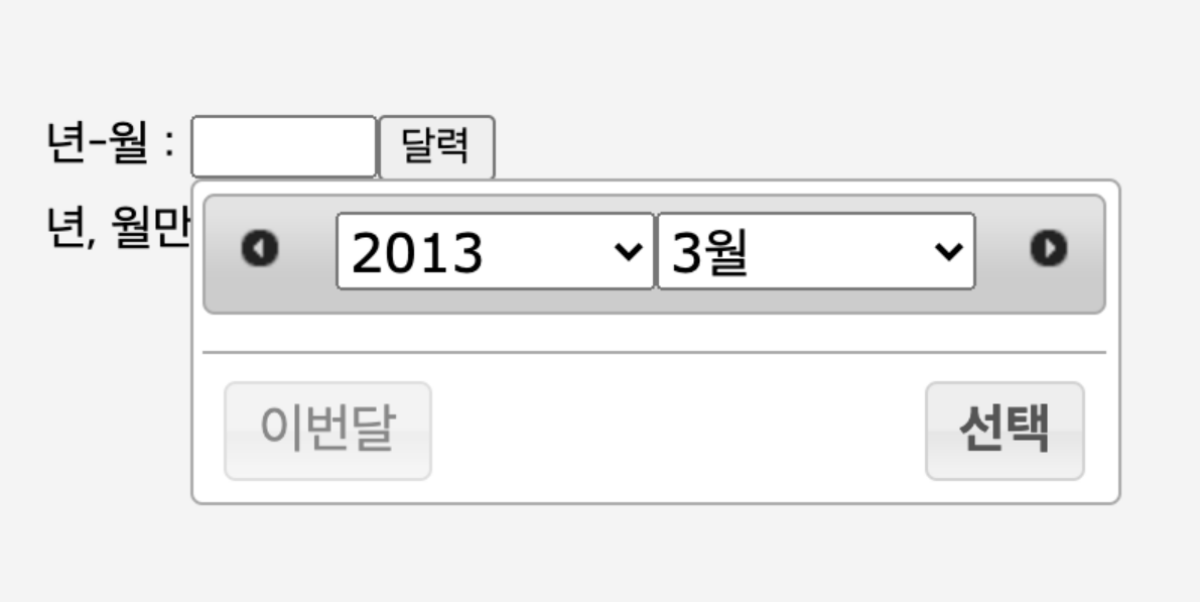
위 코드를 실행하면 아래와 같은 이미지의 Datepicker가 만들어 집니다.
미리 보기를 통해 동작하는 스크립트를 확인 할 수 있습니다.

 이 저작물은 크리에이티브 커먼즈 저작자표시-비영리-동일조건변경허락 4.0 국제 라이선스에 따라 이용할 수 있습니다.
이 저작물은 크리에이티브 커먼즈 저작자표시-비영리-동일조건변경허락 4.0 국제 라이선스에 따라 이용할 수 있습니다. 


Comments