`jquery datepicker`에서 년도와 월만 선택 가능하게 하기
Written by munilive on (Updated: )jquery datepicker 를 이용하여 인터페이스를 제공하다 보면 가끔 년과 월만 선택하게 하도록 하고 싶을 때가 있습니다. 이럴경우 이용하기에 좋은 방법 입니다.
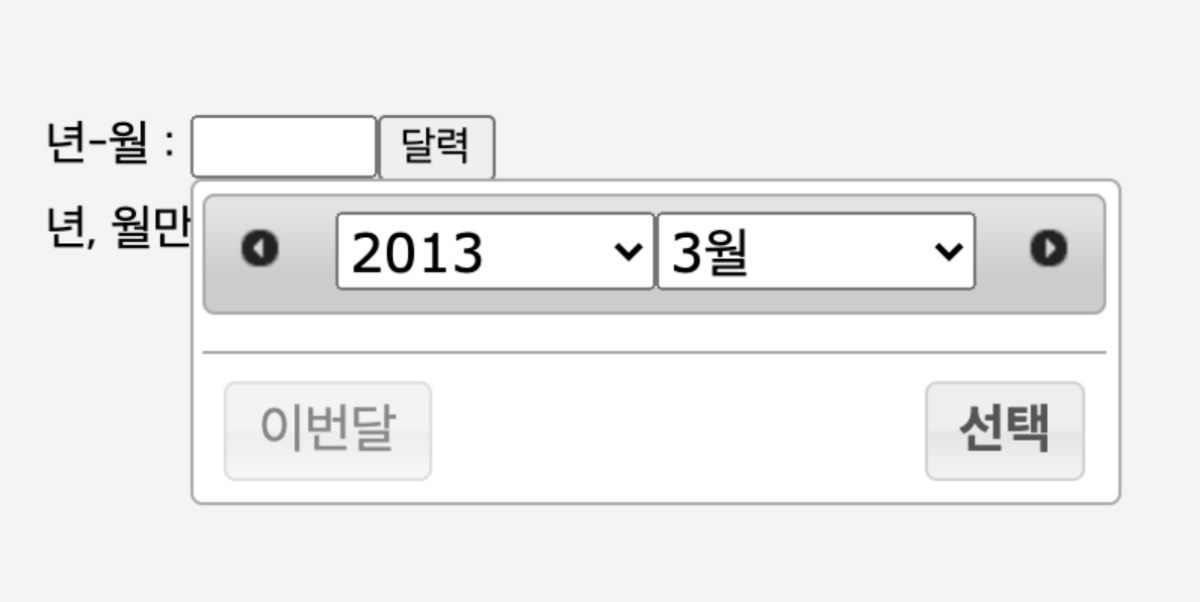
아래 코드를 참고 하세요. Javascript Example: datepicker 년도와 월만 선택 하도록 하기 예제를 참고 하시면 실제 동작하는 모습을 보실 수 있습니다.
$(document).ready(function () {
$.datepicker.regional['ko'] = {
closeText: '닫기',
prevText: '이전달',
nextText: '다음달',
currentText: '오늘',
monthNames: ['1월(JAN)','2월(FEB)','3월(MAR)','4월(APR)','5월(MAY)','6월(JUN)',
'7월(JUL)','8월(AUG)','9월(SEP)','10월(OCT)','11월(NOV)','12월(DEC)'],
monthNamesShort: ['1월','2월','3월','4월','5월','6월',
'7월','8월','9월','10월','11월','12월'],
dayNames: ['일','월','화','수','목','금','토'],
dayNamesShort: ['일','월','화','수','목','금','토'],
dayNamesMin: ['일','월','화','수','목','금','토'],
weekHeader: 'Wk',
dateFormat: 'yy-mm-dd',
firstDay: 0,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '',
showOn: 'both',
buttonText: "달력",
changeMonth: true,
changeYear: true,
showButtonPanel: true,
yearRange: 'c-99:c+99'
};
$.datepicker.setDefaults($.datepicker.regional['ko']);
var datepicker_default = {
showOn: 'both',
buttonText: "달력",
currentText: "이번달",
changeMonth: true,
changeYear: true,
showButtonPanel: true,
yearRange: 'c-99:c+99',
showOtherMonths: true,
selectOtherMonths: true
}
datepicker_default.closeText = "선택";
datepicker_default.dateFormat = "yy-mm";
datepicker_default.onClose = function (dateText, inst) {
var month = $("#ui-datepicker-div .ui-datepicker-month :selected").val();
var year = $("#ui-datepicker-div .ui-datepicker-year :selected").val();
$(this).datepicker( "option", "defaultDate", new Date(year, month, 1) );
$(this).datepicker('setDate', new Date(year, month, 1));
}
datepicker_default.beforeShow = function () {
var selectDate = $("#sdate").val().split("-");
var year = Number(selectDate[0]);
var month = Number(selectDate[1]) - 1;
$(this).datepicker( "option", "defaultDate", new Date(year, month, 1) );
}
$("#sdate").datepicker(datepicker_default);
});
스타일 시트를 추가 하여 기존에 보이던 일자를 보이지 않도록 해주어야 완벽하게 적용이 됩니다.
table.ui-datepicker-calendar { display:none; }