datepicker 시작일과 종료일 설정 시 사용하기 좋은 팁
Written by munilive on (Updated: )웹 프로그래밍을 하다 보면 가끔 시작일과 종료일을 입력받는 프로그램을 제작하곤 한다. 사용자에게 날짜를 입력받아야 하는데 텍스트 박스만 떡하니 놔두면 사용자가 제대로 된 데이터를 입력하지 않아 에러가 발생 될 수 있다. 이럴 경우를 대비하여 보통 달력을 띄우거나 SelectBox로 만들게 되는데 SelectBox 보다는 jQuery UI에서 지원하는 datepicker를 이용하는 게 훨씬 쉬울 것이다.
datepicker 를 이용하면 사용자에게 날짜를 입력받기가 너무나도 쉽다. 하지만 시작일과 종료일을 받아야 하는 상황에서 사용자가 시작일을 종료일보다 뒤의 날짜를 선택하거나 종료일을 시작일 보다 앞의 날짜를 선택한다면 원하는 결과를 가져올 수 없을 것이다.
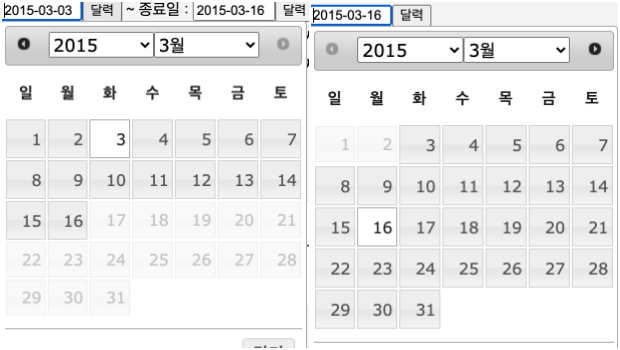
그럼 datepicker 로 시작일을 선택할 때 종료일보다 나중의 날은 선택할 수 없게 하고, 종료일을 선택할 때는 시작일 이후로만 선택 할 수 있게 한다면?
위에서 말한 오류는 충분히 방지 할 수 있을 것이다.
그렇다면 datepicker 에서 시작일 일에는 자동으로 종료일보다 먼저인 날짜만 종료일에는 자동으로 시작일보다 나중인 날짜만 선택하는 아래 소스를 참고하자.!
$(document).ready(function () {
$.datepicker.regional['ko'] = {
closeText: '닫기',
prevText: '이전달',
nextText: '다음달',
currentText: '오늘',
monthNames: ['1월(JAN)','2월(FEB)','3월(MAR)','4월(APR)','5월(MAY)','6월(JUN)',
'7월(JUL)','8월(AUG)','9월(SEP)','10월(OCT)','11월(NOV)','12월(DEC)'],
monthNamesShort: ['1월','2월','3월','4월','5월','6월',
'7월','8월','9월','10월','11월','12월'],
dayNames: ['일','월','화','수','목','금','토'],
dayNamesShort: ['일','월','화','수','목','금','토'],
dayNamesMin: ['일','월','화','수','목','금','토'],
weekHeader: 'Wk',
dateFormat: 'yy-mm-dd',
firstDay: 0,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '',
showOn: 'both',
buttonText: "달력",
changeMonth: true,
changeYear: true,
showButtonPanel: true,
yearRange: 'c-99:c+99',
};
$.datepicker.setDefaults($.datepicker.regional['ko']);
$('#sdate').datepicker();
$('#sdate').datepicker("option", "maxDate", $("#edate").val());
$('#sdate').datepicker("option", "onClose", function ( selectedDate ) {
$("#edate").datepicker( "option", "minDate", selectedDate );
});
$('#edate').datepicker();
$('#edate').datepicker("option", "minDate", $("#sdate").val());
$('#edate').datepicker("option", "onClose", function ( selectedDate ) {
$("#sdate").datepicker( "option", "maxDate", selectedDate );
});
});
datepicker의 메소드 중 onClose를 이용하여 사용자가 날짜를 선택하면 반대 달력의 maxDate와 minDate를 지정하여 선택하지 못하도록 하는 방식이다.
위 코드를 이용하여 실제 구현한 예제 링크를 추가 한다.