Javascript 내장함수를 이용한 숫자/날짜의 현지화
Written by munilive on (Updated: )이전에 포스팅했던 글 중에 javascript comma and uncomma 라는 글이 있다. 한국에서 숫자를 표시할 때 보통 셋째 자리에서 콤마를 찍어주는데 화면을 구성할 때 유저의 편의를 위해서나, 좀 더 명확한 식별을 위해서 숫자 표기 시 사용하는 경우, Input 태그 등을 통해서 사용자가 입력할 때 콤마를 찍어서 보여주고 실제 데이터를 넘길 때는 이를 제거하고 보여주기 위한 간단한 Javascript 코드 조각에 대한 내용이었다.
이 글에 ImSejin님이 댓글을 통해 Number().toLocaleString()으로 좀더 쉽게 할 수 있다고, 코멘트를 주셨다.
덕분에 Javascript에서 기본적으로 제공되는 좋은 내장 함수를 알게 되었고, 이에 대해 조금 더 알아보고자 글을 남긴다.
현지화를 위한 toLocaleString()
먼저 toLocaleString()는 Number에서만 제공하는 것은 아니다. 다음의 객체에서도 toLocaleString()을 사용할 수 있는데, 사용하는 객체에 따라 내용이 조금씩 달라진다.
미리 요약해서 이야기하자면 값의 타입인 Number, Date에 따라 달라지며, 지역에 맞춘 표현방식으로 값을 변환하여 리턴한다.
Number.prototype.toLocaleSting()
지정된 지역에서 사용하는 숫자의 표현방식으로 문자열로 리턴한다.
Syntax
NumberObject.toLocaleString([locales [, options]])- locales - 내가 표현하고자 하는 지역의 언어 태그를 입력한다.
잘못된 언어 태그를 입력할 경우RangeError가 발생한다.
- locales - 내가 표현하고자 하는 지역의 언어 태그를 입력한다.
Example
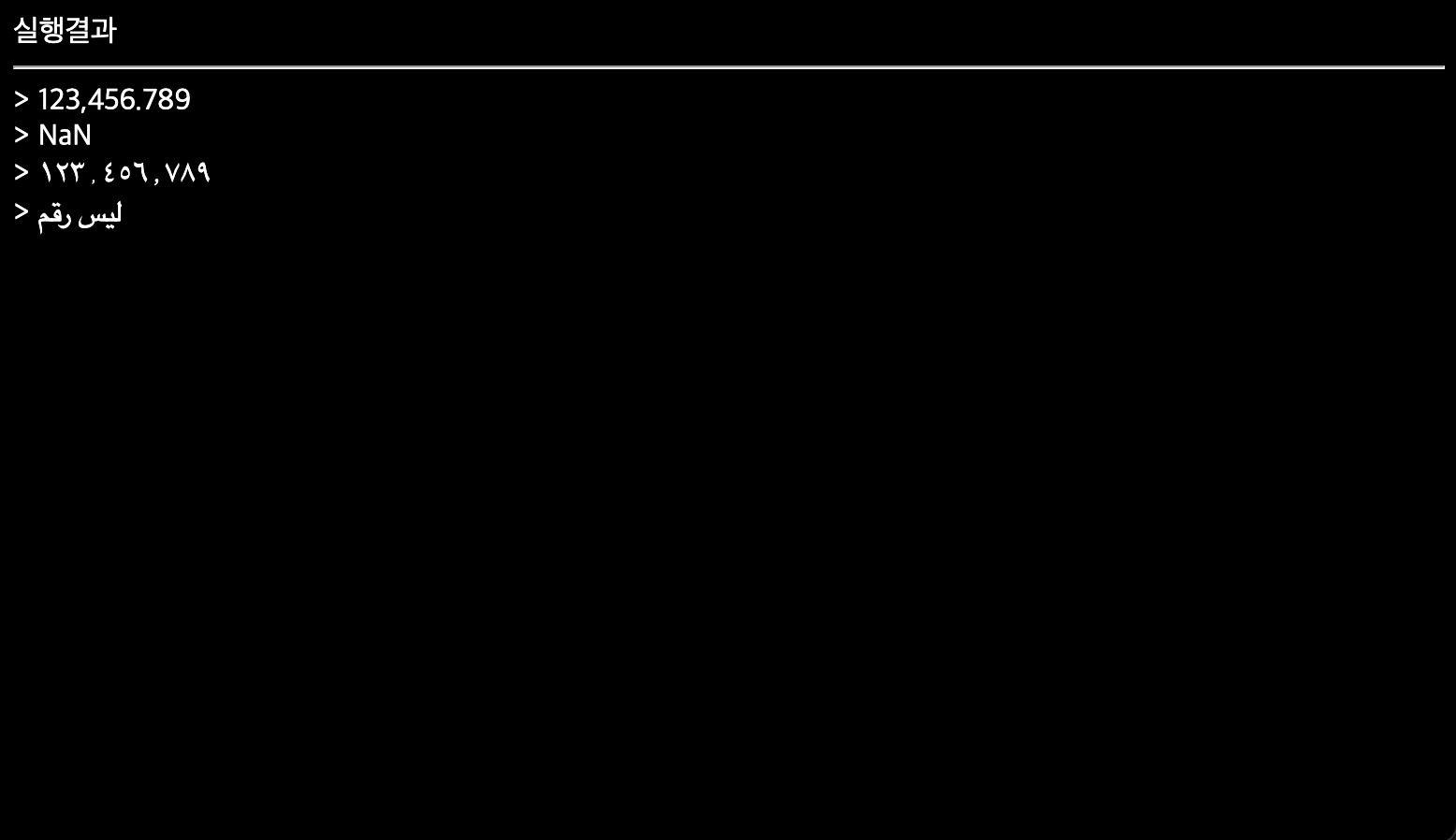
function toNumberFormatOfKor(num) { return num.toLocaleString('ko-KR'); } function toNumberFormatOfAra(num) { return num.toLocaleString('ar-EG'); } console.log(toNumberFormatOfKor(123456.789)) console.log(toNumberFormatOfKor(NaN)) console.log(toNumberFormatOfAra(123456.789)) console.log(toNumberFormatOfAra(NaN))
Date.prototype.toLocaleString()
지정된 지역에서 표현하는 방식의 날짜를 문자열로 리턴한다.
Syntax
DateObject.toLocaleString([locales [, options]])Date에서는 다양한 옵션 사용이 가능하다.
timeZone외 더 많은 옵션을 확인하고 싶으면, 아래 사이트에서 확인하자. https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Intl/DateTimeFormat/DateTimeFormatExample
function toDateFormatOfKor(date) { return date.toLocaleString('ko-KR') } function toDateFormatOfAra(date) { return date.toLocaleString('ar-EG', { timeZone: 'Africa/Cairo' }) } function toDateFormatOfUS(date) { return date.toLocaleString('en-US', { timeZone: 'America/New_York' }) } const date = new Date('2021-04-23T09:30:00+09:00') console.log(toDateFormatOfKor(date)) console.log(toDateFormatOfAra(date)) console.log(toDateFormatOfUS(date))
Array.prototype.toLocaleString()
배열에 들어있는 값의 타입에 해당하는 toLocaleString() 메소드를 리턴합니다. 각 요소들은 쉼표(,)에 의해 구분 됩니다.
Example
const arr = [10000, '문자', 2021042.10330, new Date('2021-04-23T09:30:00+09:00')]; console.log(arr.toLocaleString('ko-KR', { timeZone: 'UTC' }))
Object.prototype.toLocaleString()
Object는 Javascript의 가장 기본 객체라고 할 수 있어 Object가 어떠한 객체를 가지고 있느냐에 따라 toLocaleString()의 사용 방식이 달라집니다.
즉, toLocaleString()은 Array, Number, Date에서만 실제 동작이 있다고 보면 됩니다. String의 경우에는 toString()을 그대로 호출합니다.
Example
const obj = new Object({ str: '문자', num: 12345678.90123, date: new Date('2021-04-23T09:30:00+09:00'), toString() { return `str: ${this.str.toLocaleString()}, num: ${this.num.toLocaleString()}, date: ${this.date.toLocaleString()}` } }); console.log(obj.toLocaleString())
Javascript 표준 내장객체 Int1
상단의 Number, Date, Array, Object에서 사용된 toLocaleString()메서드는 사실 Intl를 이용한 결과이다.
MDN Web Docs에서는 Intl 객체에 대해 이렇게 정의하고 있다.
Intl 객체는 각 언어에 맞는 문자비교, 숫자, 시간, 날짜비교를 제공하는, ECMAScript 국제화 API를 위한 이름공간입니다. Collator, NumberFormat, DateTimeFormat는 Intl 객체의 속성을 위한 생성자입니다. 이 페이지는 일반적인 국제화의 기능을 수행하는 객체의 생성자들과 언어를 구분하는 함수들 뿐만 아니라 이러한 속성들에 대해서도 다루고 있습니다.
즉, 국제화 기능을 위한 표준 객체이고 웹사이트의 현지화(localization)를 위한 객체인 것이다. 우리가 숫자를 표현할때 3자리마다 콤마를 찍어서 보여주는 것은, 대한민국에서 숫자를 표기할때 그렇게 표현하기 때문이고, 그게 사람들이 가능 익숙하게 받아들이기 때문일 것이다. 이런식으로 각 나라마다 자신들이 문서내에서 숫자나 날짜를 표현하는 나름의 방식들이 존재할 것이고, 이것을 공통적으로 지원하기 위한 객체인 Intl 객체를 자바스크립트에서 공식적으로 지원하고 있던 것이다. 사람들이 가장 많이 사용하는 Chrome브라우저에서는 모든 기능을 사용할 수 있고, 모바일의 경우, Safari, Samsung Internet Browser에서는 일부기능이 지원되지 않는다. 요즘 점유율이 많이 떨어지고 있는, Firefox의 경우도 마찬가지.
Intl객체가 제대로 지원되지 않는다면, toLocaleString()의 기능도 완벽히 지원되지는 않을 것이다. 단순, 숫자에 콤마를 적용하기 위한 것이라면, 큰 문제가 없겠지만, 날짜 표현의 경우에는 일부 옵션들이 적용되지 않을 수 있다. 브라우저의 호환성을 확인하고 싶다면, MDN의 Intl 객체 설명페이지에서 확인할 수 있다.
Input등에서 콤마(,)가 입력된 것을 제거하려면?
toLocaleString()은 웹사이트 내에서 현지화를 위해 숫자/날짜 등을 표현할 때 사용하면 매우 효과적일 것이다. 굳이 이전 포스팅의 javascript comma and uncomma와 같은 함수를 만들어 사용할 필요 없이, Javascript의 내장된 객체를 이용하며 간단히 구현할 수 있다. 하지만, 만약 사용자의 입력값에서의 처리를 위한 것이라면 이전 포스팅과 같이 함수를 이용하거나, 클라이언트에서는 콤마(,)를 붙인 숫자를 넘기고 서버 측(백엔드)에서 콤마를 제거하고 온전히 숫자로 변환하여 사용해야 할 것이다.
단순 표현만이 필요하다면, 기본 객체인 toLocaleSting()메서드를 이용하는 편이 좋을 것이고, 한 페이지 내에서 많은 표현이 사용된다면, 퍼포먼스 측면에서는 Intl 객체를 직접 사용하는 것이 좋겠다.
글 작성을 위해 참고한 글들
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Number/toLocaleString
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date/toLocaleString
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/toLocaleString
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/toLocaleString
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Intl
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Intl/getCanonicalLocales