<input type=”file”> 태그에 accept 속성으로 사용자가 첨부하려는 파일을 특정할 수 있다.
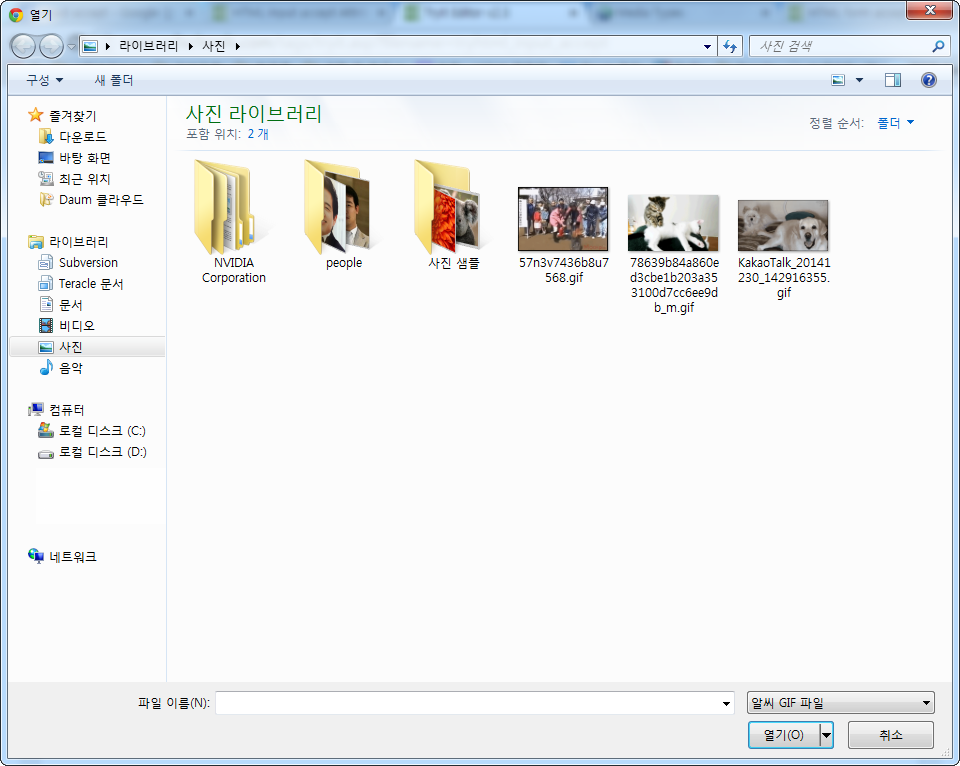
실제 동작하는 모습을 보여주기 위하여 예제를 준비 했다. 하단의 링크를 클릭해서 어떤 모습인지 확인이 가능하다.
HTML Example: 파일 선택시 지정한 파일 종류만 보이게 하기

사용방법은 input 태그에 accept 속성만 주면되고. 속성의 값으로 사용 할 수 있는 방법은 특정 확장자를 지정하거나 미디어 타입을 지정하는 방법 또는 audio/*, video/*, image/* 형식의로 정의 할 수 있다.
파일 확장자로 지정하는 것은 .gif, .jpg, .png 와 같이 나열 하면 된다. 구분은 ,(콤마)로 하면된다.
<input type="file" accept=".gif, .jpg, .png">
audio/*은 모든 오디오 파일을 보여준다.video/*은 모든 비디오 파일을 보여준다.image/*은 모든 이미지 파일을 보여준다.
오디오, 비디오, 이미지 파일의 범위는 사용자 PC의 설정에 따르는 듯 하다.
<input type="file" accept="audio/*">
<input type="file" accept="video/*">
<input type="file" accept="image/*">
마지막으로 미디어 타입으로 지정할 수 있는데 아래와 같이 사용하면 된다.
<input type="file" accept="image/gif, image/jpeg, image/png">
미디어 파일 타입은 http://www.iana.org/assignments/media-types/media-types.xhtml 이곳을 참고 하기 바란다.
보너스로 HTML5의 Input 타입별 예제를 준비 하였다. 하단의 링크를 통해 확인 가능하다.
HTML Example: HTML5 input type 종류
 이 저작물은 크리에이티브 커먼즈 저작자표시-비영리-동일조건변경허락 4.0 국제 라이선스에 따라 이용할 수 있습니다.
이 저작물은 크리에이티브 커먼즈 저작자표시-비영리-동일조건변경허락 4.0 국제 라이선스에 따라 이용할 수 있습니다. 



Comments