XMLHttpRequest를 통하여 서로 다른 도메인 간에 통신을 해야 하는 경우 브라우저의 보안 정책으로 인하여 통신이 불가능하다. 이런 경우 CORS를 통하여 이를 해결할 수 있다.
CORS(Cross-Origin Resource Sharing)가 무엇인지에 대한 자세한 내용은 아래 링크들을 참고해 주기 바란다.
- http://www.html5rocks.com/en/tutorials/cors/
- https://developer.chrome.com/extensions/xhr
- http://en.wikipedia.org/wiki/Same-origin_policy
정리해서 이야기하면 리소스 또는 데이터를 받아와야 하는 쪽 서버에서 응답을 보내는 헤더 아래 내용을 담아서 보내라는 이야기
Access-Control-Allow-Origin: http://api.bob.com
Access-Control-Allow-Credentials: true
Access-Control-Expose-Headers: FooBar
Access-Control-Allow-Origin: 는 필수 값으로 요청을 보내는 쪽의 도메인주소를 적으면 된다.
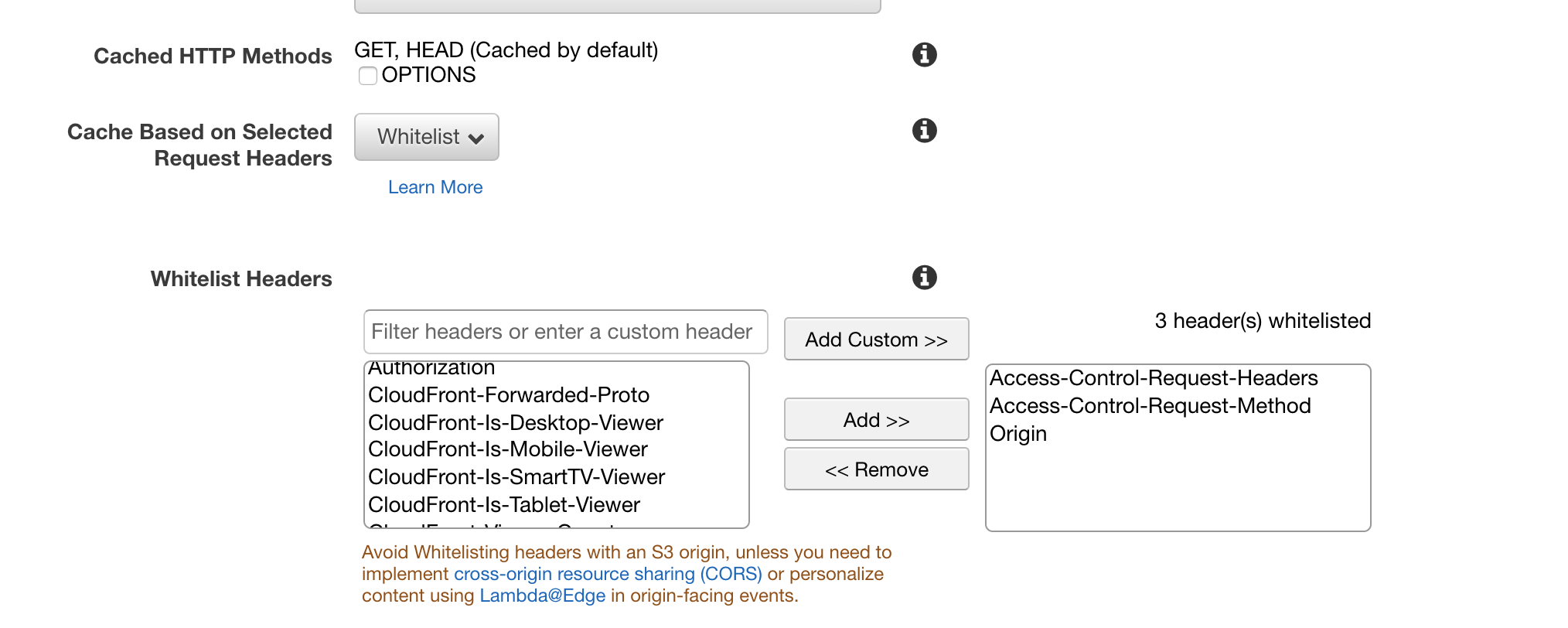
AWS의 S3에서는 버킷에서 CORS 세팅을 추가해주면 된다.
추가 방법은 아래 문서 링크를 참고해 주기 바란다.
- http://aws.amazon.com/ko/blogs/aws/amazon-s3-cross-origin-resource-sharing/
- http://docs.aws.amazon.com/AmazonS3/latest/dev/cors.html#how-do-i-enable-cors
AWS S3 Bucket CORS 설정에 추가해야 하는 내용은 아래와 같이 작성하면 된다.
<?xml version="1.0" encoding="UTF-8"?>
<CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/">
<CORSRule>
<AllowedOrigin>http://munilive.com</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<AllowedMethod>PUT</AllowedMethod>
<AllowedMethod>POST</AllowedMethod>
<AllowedMethod>DELETE</AllowedMethod>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
<CORSRule>
<AllowedOrigin>http://*.munilive.com</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<AllowedMethod>PUT</AllowedMethod>
<AllowedMethod>POST</AllowedMethod>
<AllowedMethod>DELETE</AllowedMethod>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
</CORSConfiguration>
CORS를 추가하여 허용하게 되면 추가된 버킷의 모든 파일에 적용된다.
중요 포인트
*.munilive.com으로 설정하면 하위 서브도메인은 모두 적용되지만 정작munilive.com으로 접속하면 Cross Domain 이 해결되지 않는다. 그래서CORSRule를 하나 더 추가하는데 이는 오직munilive.com으로 접속했을 때를 위한 것이다.
 이 저작물은 크리에이티브 커먼즈 저작자표시-비영리-동일조건변경허락 4.0 국제 라이선스에 따라 이용할 수 있습니다.
이 저작물은 크리에이티브 커먼즈 저작자표시-비영리-동일조건변경허락 4.0 국제 라이선스에 따라 이용할 수 있습니다. 


![[Mac OS] AWS CLI bad interpreter 에러 발생 시 해결 방법](https://d33wubrfki0l68.cloudfront.net/358390fe6d72cdc01ed52f68701c9501a6c9e966/0658e/assets/post_data/2020/0818/result-brew-reinstall-awscli.jpg)
Comments